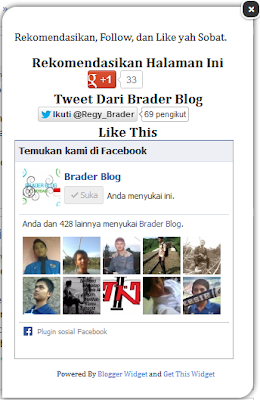
Apa sih maksudnya widget ini dapat memuat lebih dari satu widget Contohnya saya memasang tiga buah widget pada widget melayang ini, yaitu Tombol Google Plus One, Tombol Follow Me Twitter, dan Like Box Facebook. Contoh hasilnya seperti gambar berikut.
Widget ini akan muncul secara melayang dari bawah sebelum halaman pada
Blog sobat belum seluruhnya dimuat. Widget ini memiliki tombol close di
sudut kanan atas untuk pengunjung jika ingin menutup widet.
Bagaimana, sobat tertarik untuk memasang widget ini? Berikut langkah-langkahnya.
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Tata Letak.
3. Klik Tambahkan Gadget di posisi manapun, karena hasilnya akan tetap melayang.
4. Pilih mode HTML/Javascript.
5. Masukan kode HTML berikut ini dan Editlah.
<!-- WD melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:38%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Rekomendasikan, Follow, dan Like yah Sobat.</p>
<!-- Mulai --!>
<center><h2 class=”title”>Judul Widget 1</h2></center>
---- Kode HTML Widget 1 ----
<center><h2 class=”title”>Judul Widget 2</h2></center>
---- Kode HTML Widget 2 ----
<center><h2 class=”title”>Judul Widget 3</h2></center>
---- Kode HTML Widget 3 ----
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-melayang-di-blog.html">Get This Widget</a></p>
</div>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:38%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Rekomendasikan, Follow, dan Like yah Sobat.</p>
<!-- Mulai --!>
<center><h2 class=”title”>Judul Widget 1</h2></center>
---- Kode HTML Widget 1 ----
<center><h2 class=”title”>Judul Widget 2</h2></center>
---- Kode HTML Widget 2 ----
<center><h2 class=”title”>Judul Widget 3</h2></center>
---- Kode HTML Widget 3 ----
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-melayang-di-blog.html">Get This Widget</a></p>
</div>
Masukan Judul Widget pada tulisan warna biru dan kode HTML Widget pada
tulisan berwarna merah. Jumlah widget dapat ditambah atau dikurangi.
Untuk tulisan berwarna hijau adalah pesan-pesan pada widget yang dapat sobat ubah.
Ukuran tinggi widget tidak jadi masalah, karena akan menyesuaikan ketika bertambahnya jumlah widget yang dimuat.
Sobat perhatikan posisi widget dan lebar widget pada kode berwarna ungu.
#Pada gambar diatas saya contohkan widget-widget yang dimuat
berdampingan secara vertikal. Nah, jika sobat ingin membuatnya
berdampingan secara horizontal, sobat hanya perlu menambah lebar widget
sekiranya dapat memuat lebih dari satu widget.
6. Setelah sobat selesai mengedit, klik Simpan.
Selesai, semoga sobat tidak pusing dengan penjelasan dari saya dan semoga berhasil.


0 komentar:
Posting Komentar
PERATURAN BERKOMENTAR
1. Gunakanlah bahasa yang sopan saat berkomentar.
2. Dilarang Memasang link hidup pada saat berkomentar.
3. Dilarang SPAM !!!
4. Untuk menyisipkan catatan, gunakan [catatan].. CATATAN KAMU ...[/catatan]
5. Untuk menyisipkan gambar, gunakan [img]URL GAMBAR KAMU[/img]